SwiftUI: Two equal width columns
June 16, 2020
A problem that many people run into after writing enough SwiftUI is how to make it so that two views inside an HStack have equal width, such that if the HStack grows both inner views expand proportionally.
There are several articles online talking about how to do this with GeometryReader or preferences, but for the common case of just having columns equally distributed, it's actually easier to just use frames. If you set the views' frames to both have a min width of 0 and max width of infinity, SwiftUI's layout system distributes them equally:
struct ContentView: View {
var body: some View {
HStack(alignment: .top, spacing: 0) {
Rectangle()
.fill(Color.blue)
.frame(minWidth: 0, maxWidth: .infinity)
Rectangle()
.fill(Color.red)
.frame(minWidth: 0, maxWidth: .infinity)
}.padding().background(Color.white)
}
}
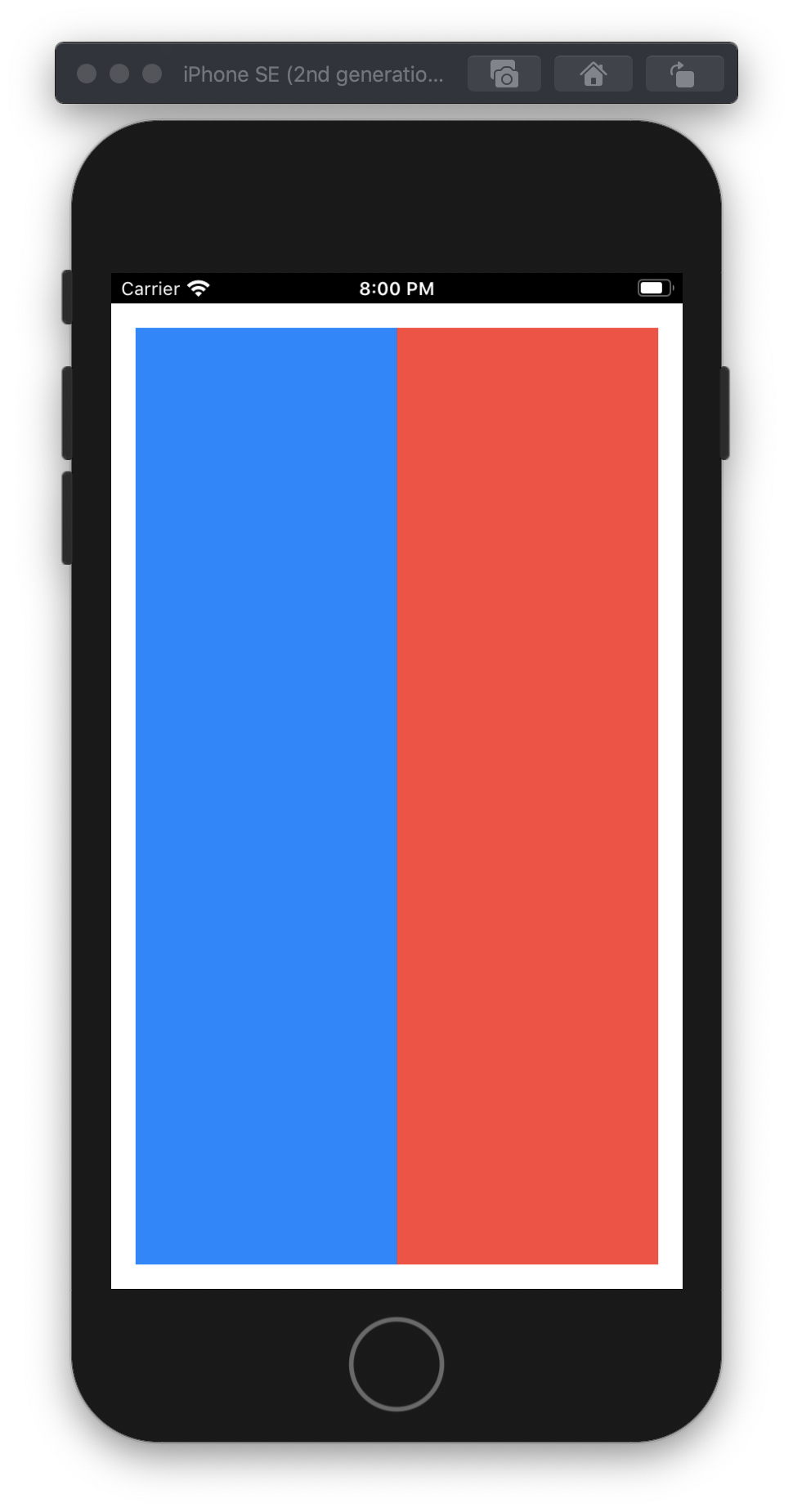
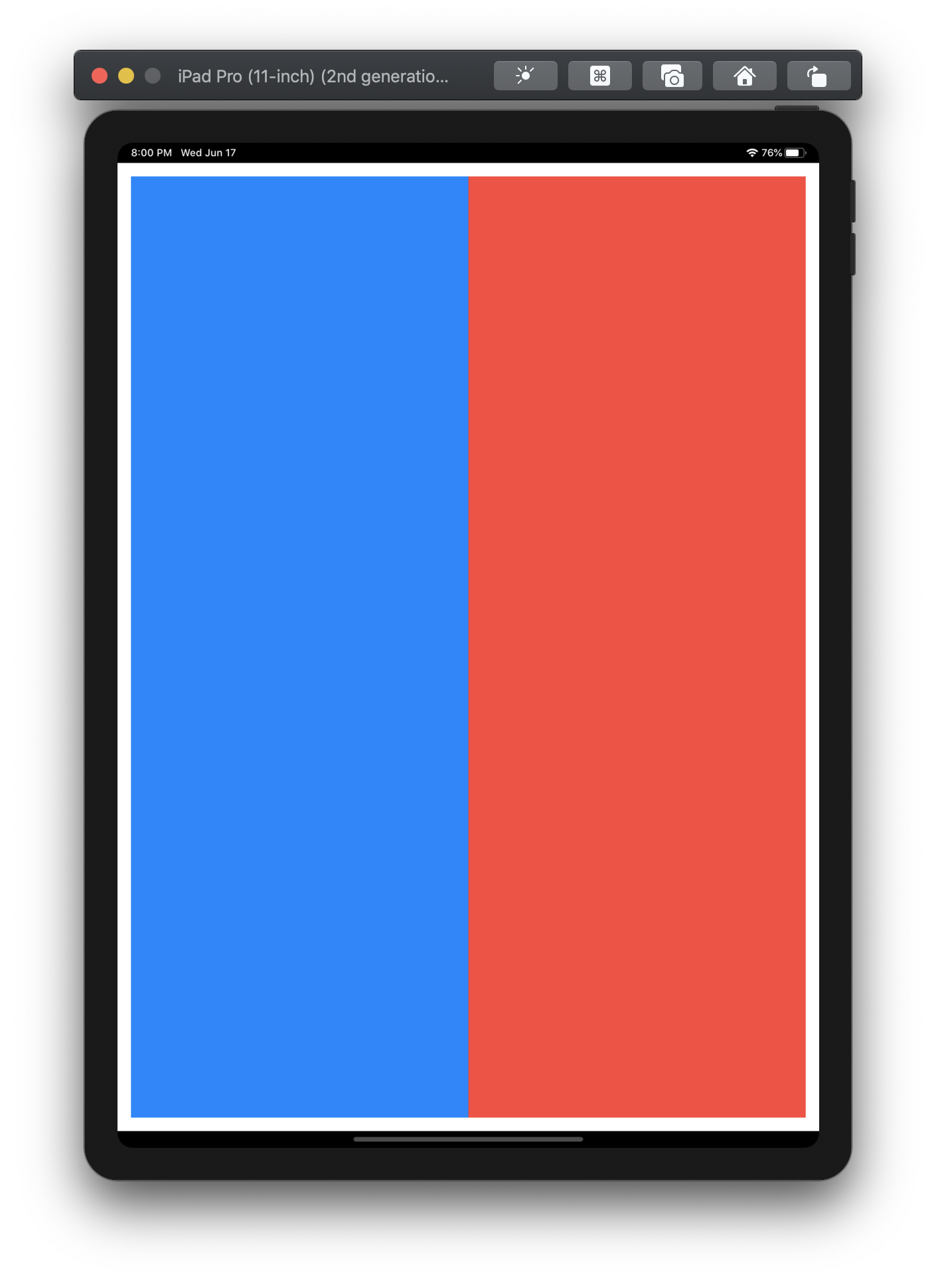
This produces the result we want regardless of screen size:


Hopefully this helps you simplify your SwiftUI code for when you only need to account for the common case of two columns 👍
Sample code for this project is available at NGSwiftUIEqualWidthColumnExample.
Noah Gilmore
I'm Noah, a software developer based in the San Francisco Bay Area. I focus mainly on full stack web and iOS development
- 💻 I co-founded Replo, a no-code platform for e-commmerce
- ✍️ You can read technical posts on my blog
- 📱 I wrote an app which lets you create transparent app icons called Transparent App Icons
- 🧩 I made a puzzle game for iPhone and iPad called Trestle
- 🎨 I wrote a CoreImage filter utility app for iOS developers called CIFilter.io
- 👋 Please feel free to reach out on Twitter / 𝕏