CIFilter.io (Core Image Filter Reference)
March 30, 2019
Today I'm launching CIFilter.io 🎉

CIFilter.io is a project I've been working on for the last few months, and today it's open source. It has two parts:
- A website, https://cifilter.io, which lists all the available CIFilters, their information and examples of applying them
- An app which allows you to apply each CIFilter to various inputs, tune their parameters, and apply them to camera and photo library images
The website is completely free and I intend to keep it updated with each new release of iOS and macOS. The app is not free, but your purchase helps support this project and others like it, and you can build it from source if you'd prefer.
In this post I'll go into a bit of detail about the project, how it works, and why I built it.
Background
CIFilter is a powerful part of Core Image that every app developer can take advantage of. There are many (207, as of iOS 12) CIFilters available in Core Image - everything from doing image compositing to photobooth effects.

However, it's hard to find documentation on what filters are available or how they work. Apple has a page listing about 85% of the available filters, but it's "no longer being updated", and no new filters which were made available in iOS 10, 11, or 12 are listed there. If you Google CIThermal, for example, most of what you'll find is iOS header dumps.
For the filters which are listed, many have incomplete documentation - for example, the inputSharpness parameter to CICheckerboardGenerator says:
An NSNumber object whose attribute type is CIAttributeTypeScalar and whose display name is Sharpness.
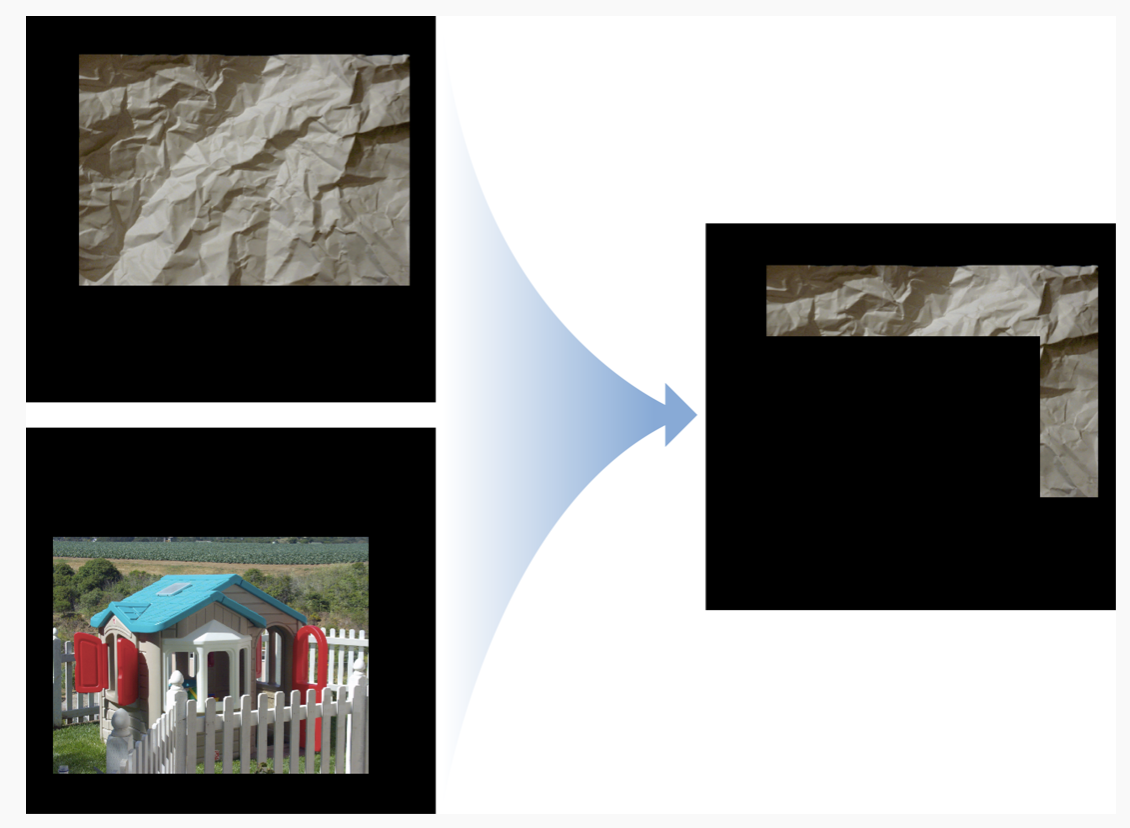
Good info, but doesn't tell you what the parameter actually does. The examples on this page are also limited - for example, CISourceOutCompositing takes an inputImgage and a backgroundImage. The page shows two images being composited, but doesn't specify which image is which:

Problem
I ran into this documentation issue at work (in fact, I recently gave a talk detailing more background on what issues I ran into), and I thought that there must be a better way. Turns out, it's possible to get info about every filter and their parameters by using CIFilter's attributes var.
The CIFilter.io app takes this filter attributes data, parses and normalizes it, and renders it to a json (which you can view here). The CIFilter.io website parses this json and renders it using Gatsby.
The Website
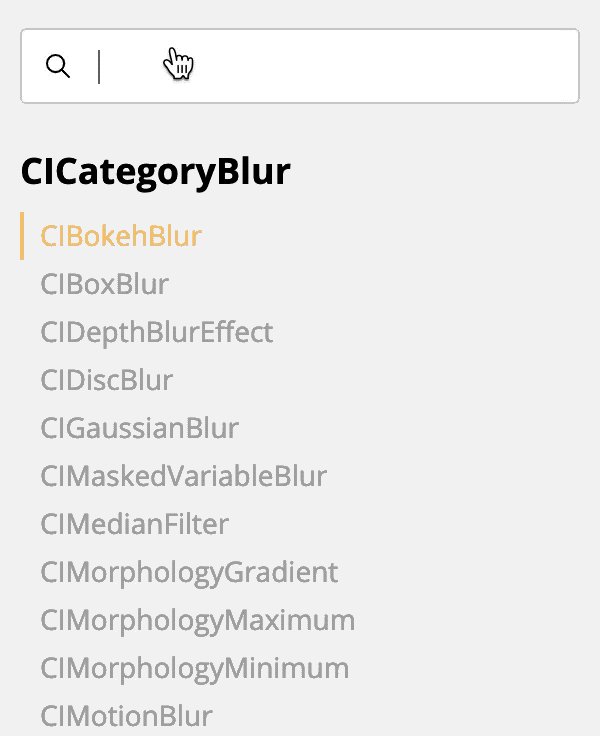
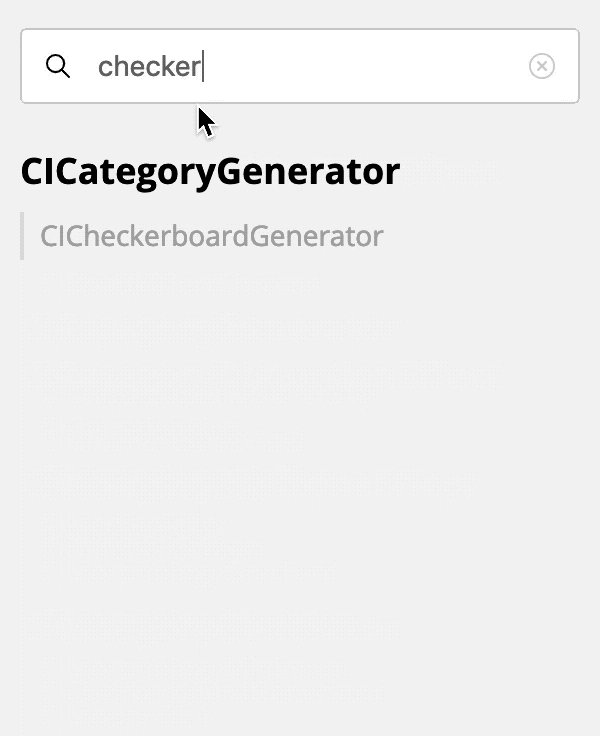
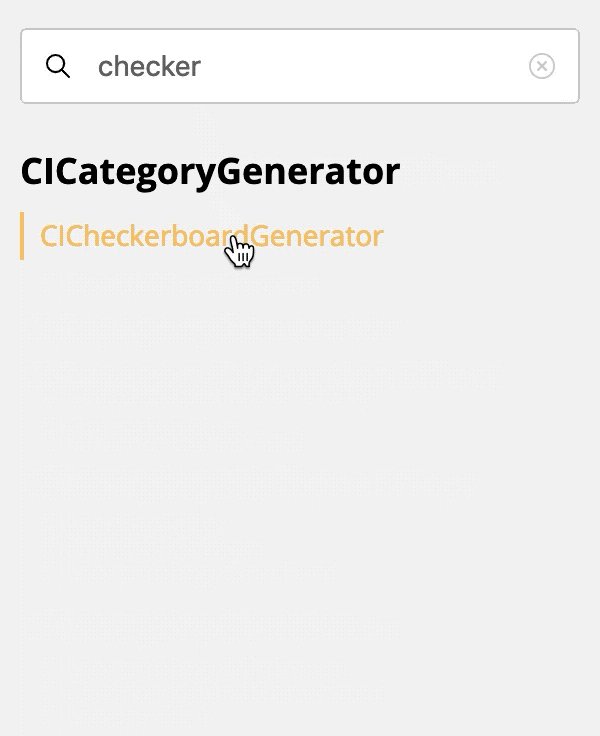
The CIFilter.io website lists all filters and allows searching through the list:

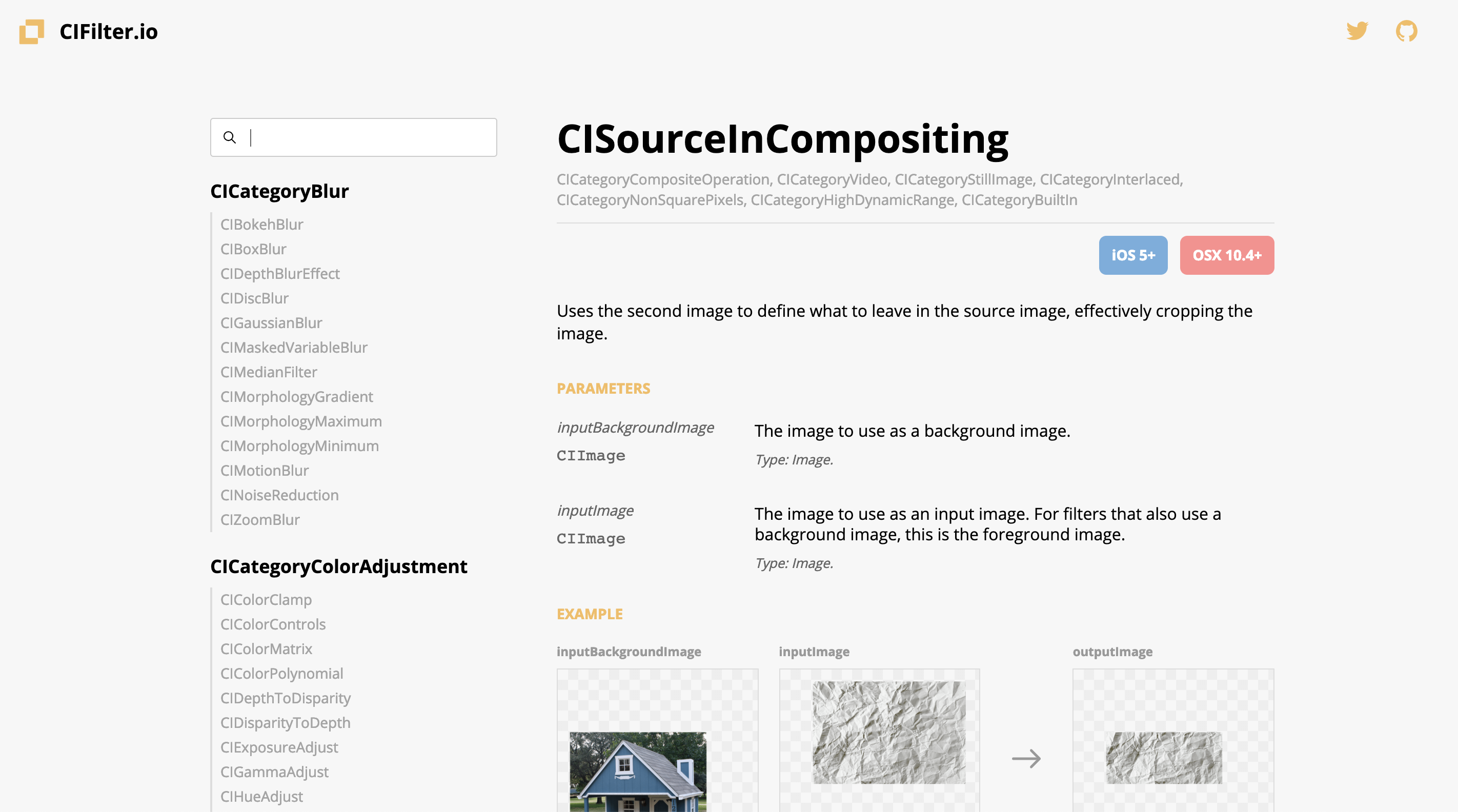
Each filter lists the description and parameters, pulled directly from the filter's attributes dict, which are generally more descriptive. For example, the inputSharpness parameter discussed above has the following description on CIFilter.io:
The sharpness of the edges in pattern. The smaller the value, the more blurry the pattern. Values range from 0.0 to 1.0.
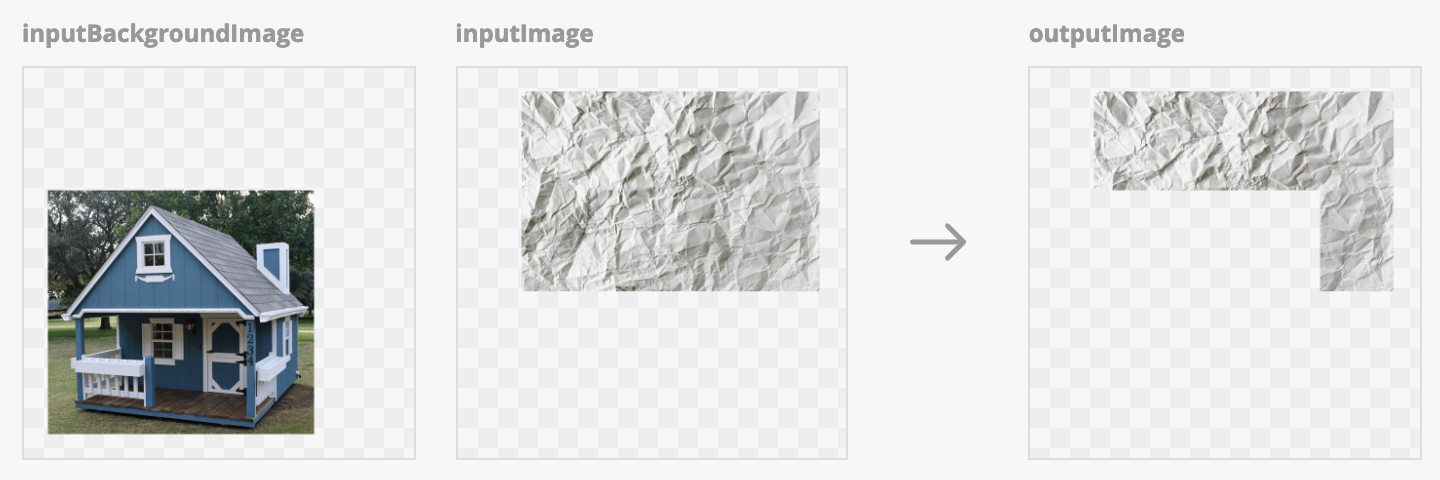
And the example for CISourceOutCompositing shows the input parameter names:

The App
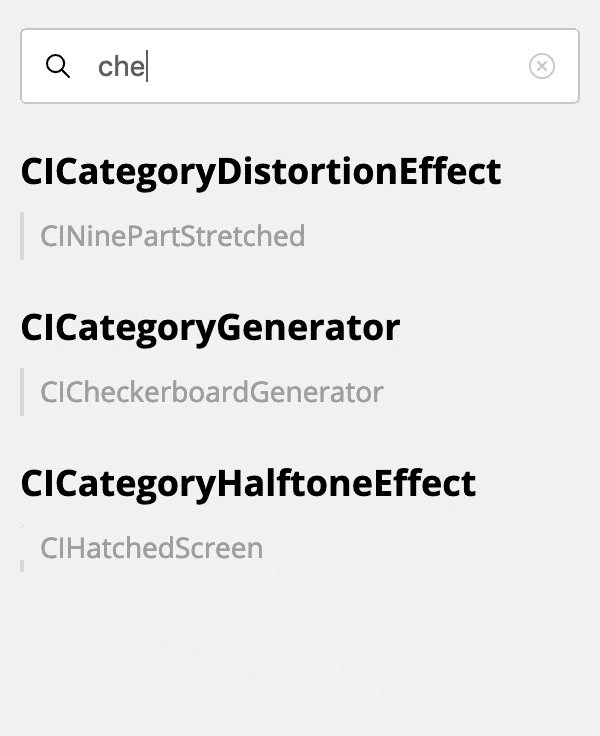
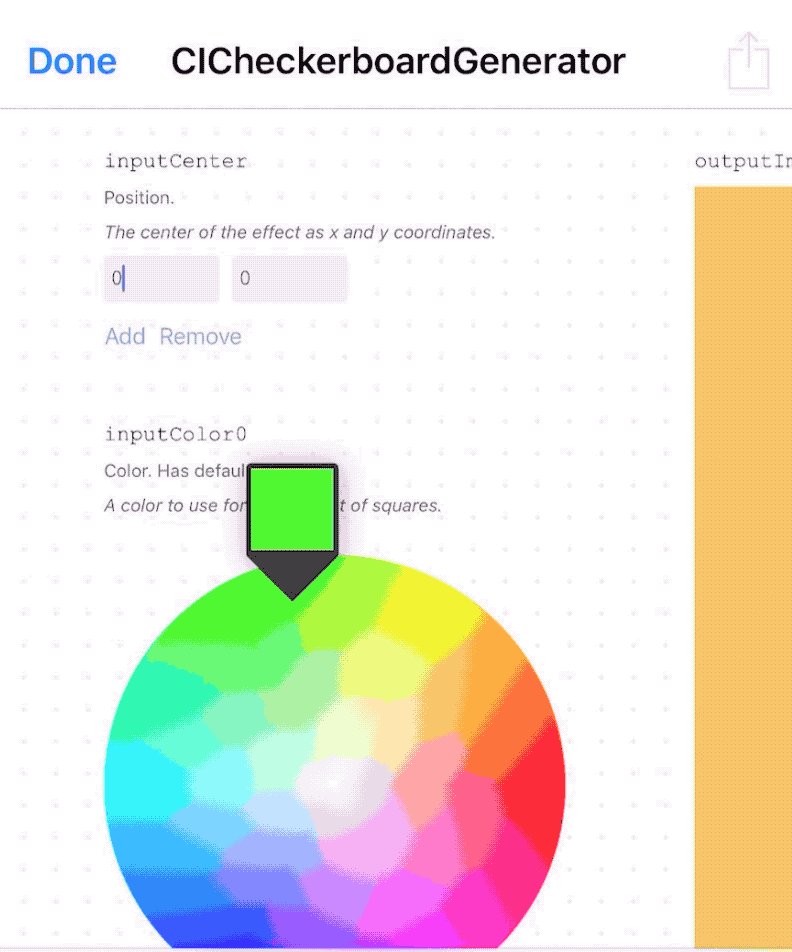
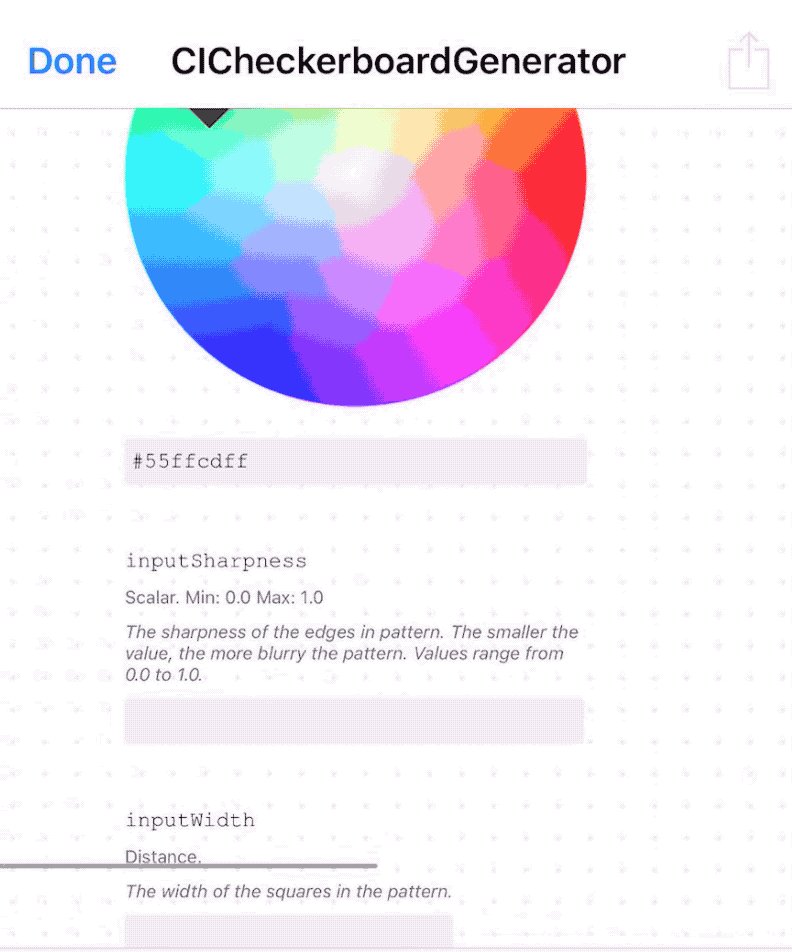
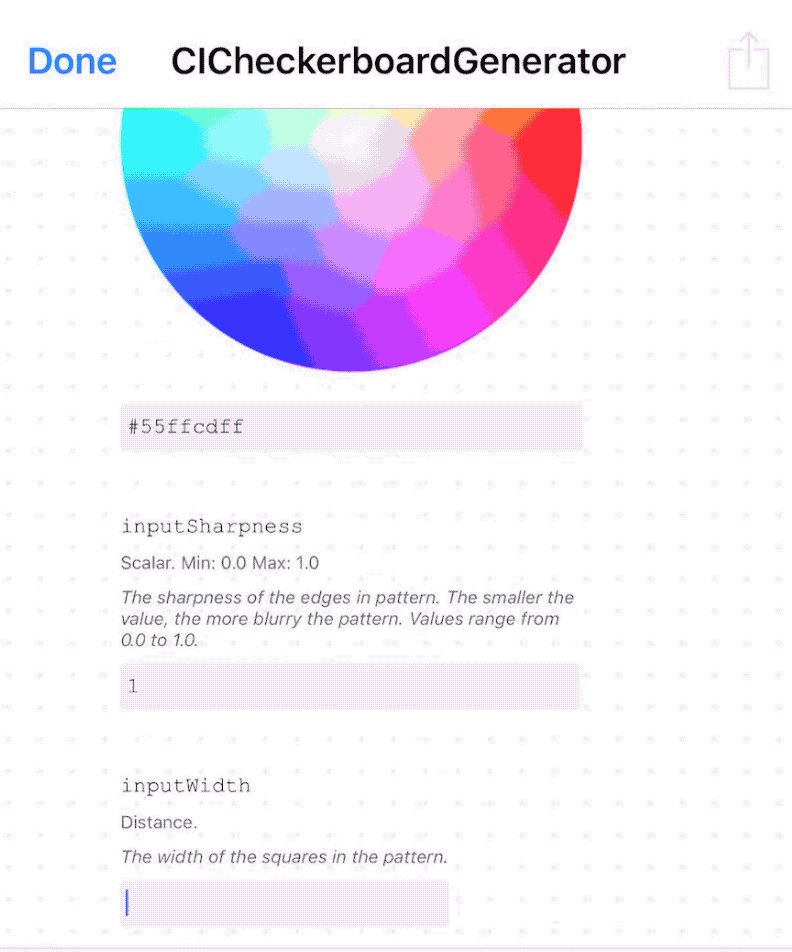
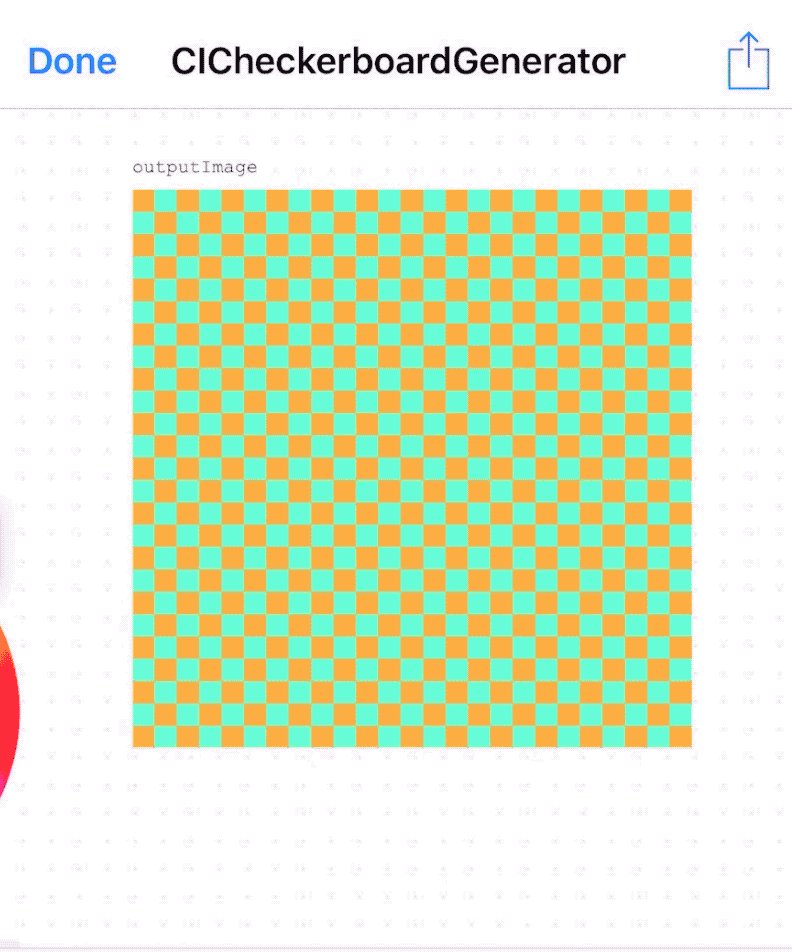
The CIFilter.io app also shows documentation for all filters, but allows you to interactively apply them as well. Here's a gif of applying CICheckerboardGenerator:

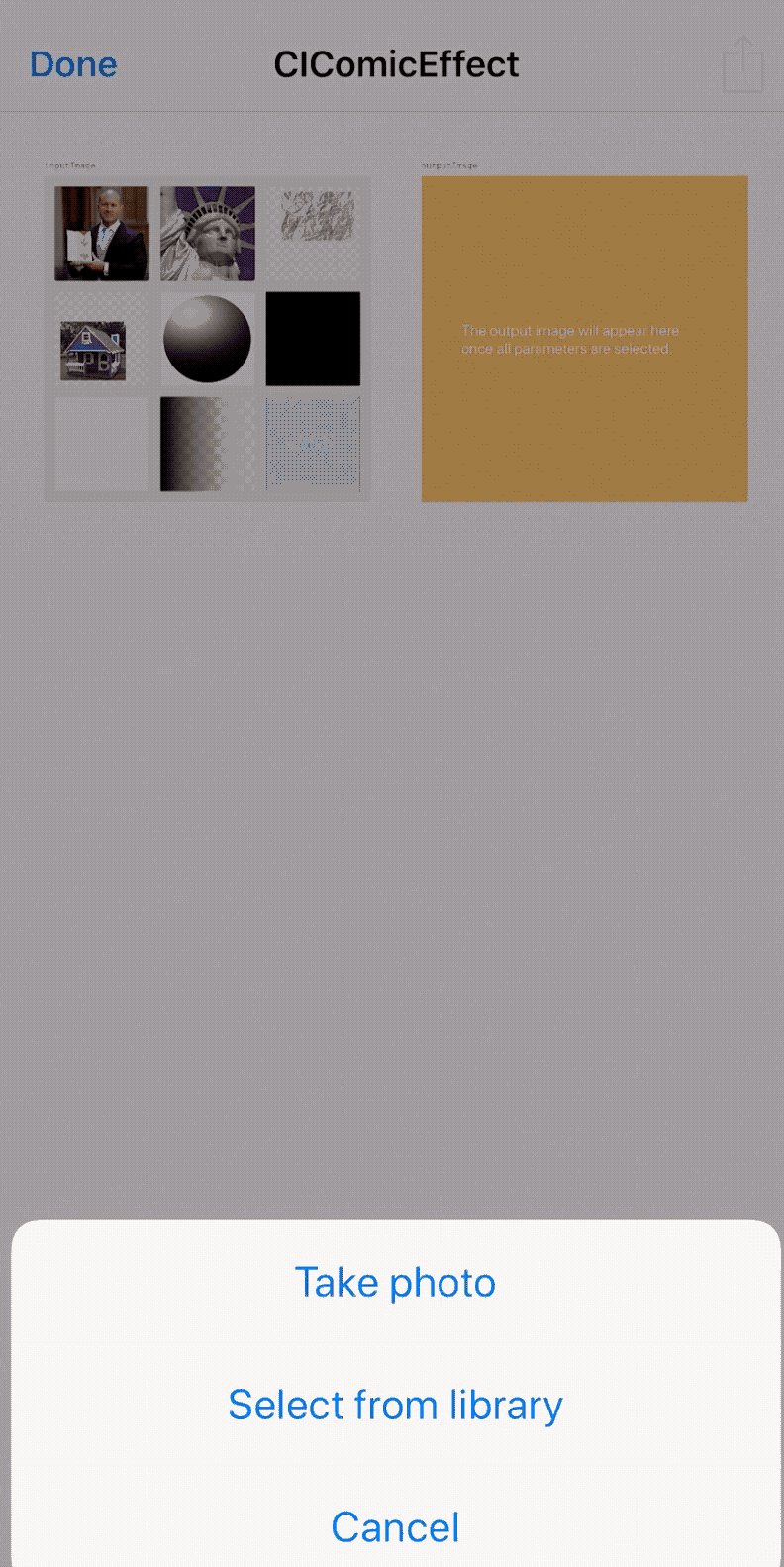
You can also apply filters to photos from your camera or photo library (this is how the examples on the website are generated, and how I generated the cat thermal from earlier in this post). Here's CIComicEffect, for example:

Next Steps
There are several improvements tracked on GitHub that would be good to implement:
- Compatibility for Dash docsets
- More examples for more filters
- Use filters.json to generate a Swift library for applying CIFilters in a type-safe manner
I'll be working on some of these going forward, but I'm hoping the community can get involved too 🙂
Until then, you can check out CIFilter.io on the website, app, and on Twitter.
Noah Gilmore
I'm Noah, a software developer based in the San Francisco Bay Area. I focus mainly on full stack web and iOS development
- 💻 I co-founded Replo, a no-code platform for e-commmerce
- ✍️ You can read technical posts on my blog
- 📱 I wrote an app which lets you create transparent app icons called Transparent App Icons
- 🧩 I made a puzzle game for iPhone and iPad called Trestle
- 🎨 I wrote a CoreImage filter utility app for iOS developers called CIFilter.io
- 👋 Please feel free to reach out on Twitter / 𝕏